一般情况下,我们在页面代码上的html原色设置的样式效果是最优先的,比如
页面代码
<div class="a1" style="width:10px;"></div>样式表
.a1{width:5px;}
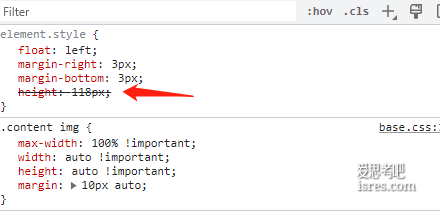
但也有个别的情况,会让.aa设置的效果覆盖掉style,这个个别情况就是 !important ,如下图的浏览器解析情况。

当样式表中的加了!important的时候,就会覆盖掉页面元素上的style。
如果你要解决这个问题,又不想修改样式表,可在元素上的style也加上一个!important。
<div class="a1" style="width:10px !important;"></div>本文《解决html元素上style的设置被样式表中的设置覆盖》由爱思考吧 isres.com 分享,转载请注明出处。本文网址:https://www.isres.com/jingyan2/65.html
本站主要收集测评能够节省时间和提升效率的软件工具并分享使用与学习的过程和感受,任何情况下用户都需遵守所使用软件资源的相关协议。与《解决html元素上style的设置被样式表中的设置覆盖》有关的本站文章及资源仅供个人学习交流使用,相关资源请下载后24小时内删除,请勿用于其它用途,因此产生的任何问题由您自行承担。